Table of Contents
요즘에는 bootstrap이나 Foundation 등의 다양한 CSS 프레임워크가 있기 때문에 각 프레임워크의 사용법만 알고 있으면 어떤 요소도 간단하게 만들 수 있습니다.
하지만 CSS 프레임워크가 어느정도 무게가 있기 때문에 사용하지 않는 경우도 많이 있습니다. 그런 경우 순수한 HTML/CSS만으로 요소를 구현해야합니다.
이번 글에서는 순수한 HTML/CSS 만으로 툴팁을 구현하는 방법에 대해서 소개해드리도록 하겠습니다.
HTML/CSS로 툴팁 적용하는 방법
툴팁은 보통 어떤 영역의 공간이 부족하여, 부연설명을 위한 공간을 말합니다. 툴팁을 사용하면 페이지를 좀 더 가독성있게 보여줄 수 있고, 유저가 이해하기 쉬운 페이지로 만들어줍니다.
과한 툴팁은 유저에게 피로도를 주지만, 적절한 양의 툴팁은 유저에게 도움이 될 수 있습니다. 지금부터 바로 툴팁 적용하는 방법에 대해서 알아보겠습니다.
- title 태그 이용하여 툴팁 구현
- HTML/CSS로 커스텀 툴팁 구현
HTML/CSS 만 사용하여 툴팁을 구현할 수 있는 방법은 위와 같이 두 가지가 있습니다. 위 두 가지 방법에 대해서 자세하게 사용하는 방법을 알아보겠습니다.
title 속성 사용하기
위 예제를 통해서 1 ~ 2초 동안 마우스를 올려 놓으면 툴팁이 발생하는 것을 확인 하실 수 있습니다.
하지만 이 방법의 경우, 브라우저에서 제공하는 툴팁이기 때문에 스타일을 적용할 수 없습니다. 만약 다른 스타일의 툴팁을 만들고 싶다면 HTML/CSS를 이용하여 툴팁을 만들 수 있습니다.
css 사용하기
툴팁 영역
<div class="tooltip">Hover Me (LEFT)
<span class="tooltiptext tooltip-left">왼쪽 툴팁</span>
</div>
툴팁의 영역은 위와 같이 작성합니다.
툴팁 영역 기본 스타일 적용
.tooltip {
position: relative;
display: block;
}
.tooltip .tooltiptext {
visibility: hidden; /* 이벤트가 없으면 툴팁 영역을 숨김 */
width: 120px; /* 툴팁 영역의 넓이를 설정 */
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute; /* 절대 위치를 사용 */
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible; /* hover 이벤트 발생시 영역을 보여줌 */
}
툴팁 영역에 대한 기본적인 CSS 스타일입니다. 이해되지 않는 부분이 있으면 댓글 부탁드리겠습니다.
툴팁 화살표 설정
툴팁에 화살표를 추가해주기 위해서는 가상 요소인 ::after 속성을 사용해야합니다. ::after 속성은 해당 엘리먼트의 다음에 놓여지는 가상 요소라고 생각하시면 될 것 같습니다. (다만 이 예제에서는 절대 위치를 사용해서 위치를 수정합니다.)

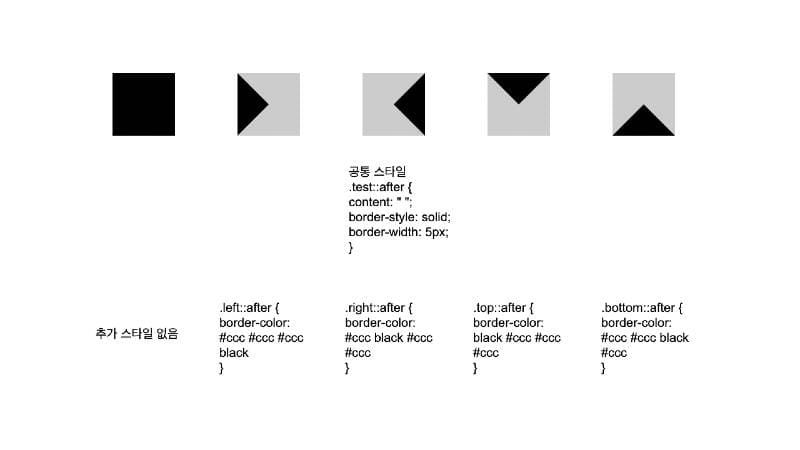
위 그림을 보시면, content: " "속성을 설정해주면 첫 번째 그림과 같이 변의 길이가 10px인 정사각형이 만들어 집니다. 이후 방향별로 border-color를 설정해주시면 2 ~ 5 번째 그림과 같이 삼각형이 표시되게 됩니다.
이 원리를 이용하여 툴팁 영역에 화살표를 추가해주실 수 있습니다. 지금부터는 왼쪽에 뜨는 툴팁에 화살표를 적용하는 예제입니다.
화살표 기본 스타일 설정
.tooltip .tooltiptext::after {
content: " "; /* 정사각형 영역 사용 */
position: absolute; /* 절대 위치 사용 */
border-style: solid;
border-width: 5px; /* 테두리 넓이를 5px 로 설정 */
}
방향별 툴팁 스타일 설정
.tooltip .tooltip-left {
top: -5px; /* 영역의 위치를 -5 만큼 위로 이동 */
right: 105%; /* 왼쪽에 생성해야하므로 영역을 오른쪽에서 105% 이동 */
}
.tooltip .tooltip-left::after {
top: 50%; /* 사각형 영역이 중앙에 오도록 위치 */
left: 100%; /* 왼쪽에서 100% 위치에 오도록 위치 */
margin-top: -5px;
/* 사각형의 테두리에서 왼쪽만 노출 */
border-color: transparent transparent transparent black;
}
왼쪽 툴팁에 대한 예제를 보았습니다. 다른 방향의 경우, top, left, margin, border-color 속성을 변경하여 적용하실 수 있습니다.
혹시 화살표 방향 설정이 잘 되지 않는 경우 댓글 부탁드리겠습니다.
참고 문서
마무리
이번 글에서는 HTML/CSS를 이용하여 툴팁 적용하는 방법에 대해서 소개해드렸습니다. 혹시 궁금하신 점이나 이상한 점이 있으시면 댓글 부탁드리겠습니다.
감사합니다.